One of the most important things for SEO is content. But when you say content, everyone usually has text in mind. Wrong! All visuals contained in a web page, such as all menus, videos, banners consisting of text or SEO Images… They are all elements contained in the content that need to be adapted to SEO.
Especially for the site to be above in organic search results, it is necessary to make different SEO applications for page items other than text. This is because Google and other search engines can only detect texts. Which tells you the most important thing we have to do to achieve the goal. What needs to be done is to try to explain all non-text elements to search engines like text. So, how to write SEO-friendly alt-text for your images? We are sure that you will find the answer to this question in our article today.

Alt-Tag or Alt-Text?
When you consider the image alt-text, the term that comes to mind is the “alt-tag.” There is confusion in the SEO world, and when everyone is mentioned in these concepts, they have a different understanding of their mind.
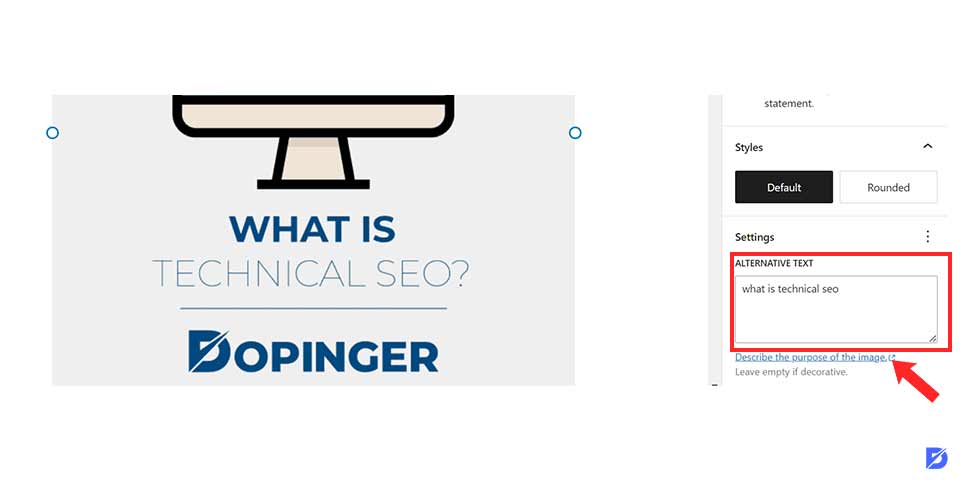
Suppose you want to decipher what the image is about. For example, you use the alternative text by screen readers used for the visually impaired. Therefore, for the code to be considered valid by W3C according to the 3C accessibility guide, you need to add both image alt-text and image caption text for important images on the page. You can use blank alt-text properties for design-based images that are insignificant. In this case, screen readers will pass the picture.
Things to Watch Out About Image Optimization
There are three main things to watch out for when you are optimizing your images.
Naming Folders
First, make sure to collect them in a single folder so that search engines can easily access your images and give them a name that they can recognize, such as images or img. This type of process will make your job easier and help you move your site to the top because you make search engines easier.

Format of Images
Another topic to note is the format of the visuals. Using formats that can be opened on every computer will allow people to access information on your site smoothly. Otherwise, unopened images will not create a pleasant image and will make your site look poor. For this, you can choose “jpeg, png, and gif” file formats.
Size of Images
After the format, the most important topic is the dimensions of the images. Because the higher the resolution of the visuals, the lower the page’s load speed. This causes people to shut down your site within seconds, bored with waiting. Therefore, using various programs to reduce the size of your images without distorting image quality will help you create SEO-friendly visuals.

Giving Images a Matching Alt-Text Label to SEO
The most important adaptation you can make to SEO visuals is to index them to search engines like text. You can easily provide this by giving “
“alt-text” and “title” to images. But at this point, to do SEO, it is necessary to focus on the given names.
You must correctly name images before “alt-text” and “title.” For example, you wrote about Foreo Luna and will decorate your article with a few Foreo Luna paintings. You named the first image “foreo-luna.jpeg” and the second “foreo-luna-1.jpeg.” The file name you gave the first picture may be correct, but naming other images by adding numbers to the end will not be very useful for SEO.
Instead, you can give your image file names starting with the most important of your article’s keywords. This will be a more useful application in terms of SEO than the first one.
“Title” is the text that appears just below the cursor when you come over the image with the mouse. It gives you the most basic information about the image and is an area where you can use CTA because it is user-oriented. “Lower text” tells search engines what the image is about. The effect on SEO is greater than the title tag. Used as HTML code as follows:
<img src= “foreo-luna.jpeg” title= “foreo luna” alt= “foreo luna”>
Image Alt-Text for SEO: What to Do on the Page
Start with image optimization. As long as you don’t do visual compression, writing an image alt-text may not mean anything. Focus on user behavior. “Why did the user visiting my content come to this page? What does he want to read? What does he want to see?” Put together common answers to these questions, summarize the topic, and create the image alt-text.
You can use your most important keywords in your alt-text. But be careful not to do keyword stuffing in alt-text, as in text content. Examples of keyword usage for search engines that do not contribute to the user, such as in the following example:

Alt-Text Example
alt= “Mailbox Red Mailbox Red Mailbox Red Mailbox Between Two Windows”
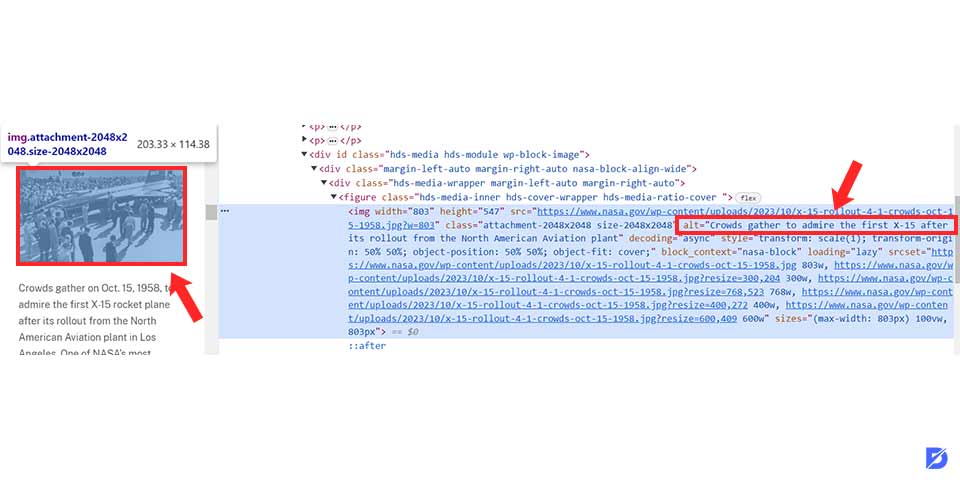
Above, we mentioned the importance of the image alt-text. Consider all of these substances and describe the image in a relevant manner. The following image alt-text example will be quite insufficient according to the image you will put in the text we express.
<img src= “https://jengal /img/blog/old-mailbox.jpg” alt= “old mailbox”>
Instead, it would be a more accurate approach to define it in the following way. Because there are users who can’t see the image and Google bots that are still in the learning phase.
<img src= “https://jengal/img/blog/old-mailbox.jpg” alt= “Red Mailbox Used in the Netherlands and Between Two Windows”>
“X image, x photo…” does not make such definitions. An explanation like the following can be quite unnecessary. Because the alt-texts already define the image and the photo, your re-visual writing of this recognition will not matter in terms of the user experience nor terms of SEO.
alt= “Red Mailbox Image Between Two Windows Used in the Netherlands”
You can add the brand name to the alt-texts of images. In this way, you’ll have used both the user searches you’re targeting and the brand search results together.
This includes image captions given to buttons that are visually added in HTML. If you have a communication or social media button image, you can only define these images as “Communication” or “Instagram.” Describing it as a “Communication Button” or “Instagram Button” is a moderate narration. But “Contact / Instagram Button Image” would be a completely incorrect use. If it wasn’t already visual, the image wouldn’t be alt-text, would it?

SEO Image Optimization in Terms of User Experience
We can talk for hours about the importance of using original visual content. We love stock visuals, and we know that. Stock photos or visuals are often saviors, but none are as original as your frame. Try to use the image around the relevant topic as much as it can be. For example, if you’re talking about 5 ways to be happy in the middle of the page, use the image in the middle of the page, not at the end. This behavior may negatively affect the user experience, as well as give the wrong signal to Google bots.
Do not type the image title, description, file name, and alt-text, regardless of the topics you mentioned around the image. Google thinks that “my-new-red-dress.jpg” is better than “IMG00023.JPG.”
Do not place important messages visually. Visually impaired users will not be able to see the text on the image, or the language of the text on the image will not change for users who translate pages with Google Translate. Therefore, make sure that the text on the visual is selectable.
Mobile-First-Indexing
We call Google’s processing mobile priority directory based entirely on the mobile version of the page. In cases where the visual size is too high, the mobile user (the user who wants to see the information immediately and is likely to be fast on the move) can leave the page without waiting for the page to be uploaded. Data that each negative user experience gives Google will be an important factor in its rating on your page. Using high-dimensional visuals won’t make much sense.
SEO Image Optimization, Image Quality, and Format
The visual user experience, which has high-quality images, is very important. No one wants to share a pixel image or spend time understanding it. The screen sizes of mobile, tablet, and desktop devices vary by brand and model. Images with poor resolution are distorted in different screen sizes and receive low grades from users. You can adapt the size or format of the image to the responsive web by using <iMG srcset> or <picture> codes.

Other Important SEO Image Optimizations
- Google Images supports data configured for “Products, Video, and Recipe” pages. You can increase the likelihood of relevant visual search results by adding the relevant structured data to the page HTML.
- Create a sitemap XML file for images only.
- Images must be accessible and transmitted to users by Google bots. So make sure that the images of the website are not blocked with the robot.txt file.
If you want to learn more about SEO, please check out our other articles as well. You may like how to write SEO-friendly articles.
Conclusion
In this article, we covered how to sub-text your SEO images. It is one of the most important elements that need to be configured in SEO work for alt-text images. Alt-text helps search engine scanners understand the subject of the image. To understand what an image is, visual algorithms also process from alt-text to its resources. But if these texts are used correctly, you can get accessibility by helping them!
Frequently Asked Questions About
Yes. One of the most important factors that Google considers is image alt-texts when there are visuals that are blocked from being viewed by the browser due to technical problems in the feature.
Given accessibility and user experience — which we have to do when we think about organic traffic — yes, you need to add image alt-text to all images.
If the brand-visual search results already point to your website, you can find the brand name at the end of the alt-text and use the search term you’re targeting ahead. However, there is no explanation for this issue by Google.
Google machine learning is increasingly mastered by technology to detect and read images, but it’s still considered in its infancy. So you still need to keep ensuring that the content of the site and the page is clear with the image subtags. But that will, of course, change in the future. But here, there will still be different SEO image optimizations that people need to do.





No comments to show.